Imagina un equipo de desarrolladores y diseñadores trabajando en el mismo producto, pero desde diferentes perspectivas. Esta independencia creativa, aunque ideal para algunos, inevitablemente conduce al caos en el código. Puede generar inconsistencias en el producto y aumentar los costos de desarrollo.
Sin embargo, en la mayoría de los equipos de desarrollo, generalmente hay un solo diseñador, no un equipo. Entonces, si se espera que diseñadores y desarrolladores trabajen juntos, esto podría no suceder. Esto significa que, en ausencia de un diseñador, muchas decisiones de diseño terminan siendo tomadas por los desarrolladores, a menudo sin seguir criterios de diseño establecidos.
Esto suele resultar en botones que son un poco diferentes entre sí, selecciones de colores que varían ligeramente y nuevos diseñadores que deben familiarizarse con docenas de decisiones pequeñas que, en conjunto, representan un desperdicio. Con el tiempo, el resultado es un Frankenstein de componentes descoordinados. Esto no solo frustra a los usuarios, sino también a los equipos encargados de mantener y extender el producto.
¿Cuál es la solución? Por supuesto, un sistema de diseño bien definido. Este actúa como una herramienta de colaboración para desarrolladores, diseñadores e incluso partes interesadas, asegurando que el producto se mantenga consistente, profesional y coherente.
En esta publicación, exploraremos qué es un sistema de diseño, cómo crear uno y por qué es una herramienta esencial para los equipos de desarrollo modernos. También proporcionaremos ejemplos de sistemas de diseño para ayudarte a visualizar sus beneficios y cómo puede impactar positivamente en los proyectos.
¿Qué es un sistema de diseño o design system?

Ante la pregunta de qué es un Design System, podemos definirlo como un sistema de diseño es un enfoque estructurado que contiene directrices, componentes reutilizables y estándares para desarrollar y gestionar productos digitales. Crea una experiencia de usuario consistente en diferentes plataformas, aplicaciones y servicios.
Los sistemas de diseño incluyen activos de diseño, como código, documentación y herramientas de aplicación. Actúan como un lenguaje común que tanto diseñadores como desarrolladores utilizan para trabajar eficazmente juntos.
Va más allá de la colección de todos los elementos de la interfaz de usuario (UI). Incluso crece a medida que lo hace la empresa o a medida que el producto evoluciona, incorporando actualizaciones de la identidad visual con nuevos elementos y funciones adicionales.
Podemos concebir los sistemas de diseño como la columna vertebral de la identidad digital de cualquier marca. Proporcionan coherencia, minimizan la redundancia y aseguran que todos los elementos compartan un lenguaje común con la identidad visual de la marca.
¿Cómo se hace un design system?
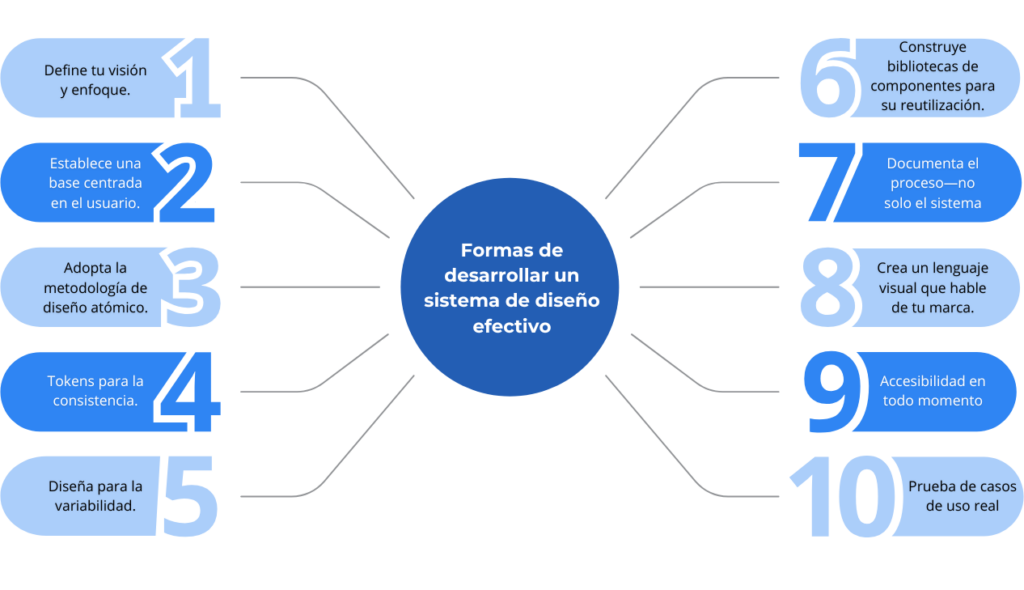
Es importante crear un sistema de diseño efectivo para mantener tu producto consistente, eficiente y fácil de mantener. Aquí tienes algunos enfoques únicos para construir un sistema de diseño:

1. Define tu visión y enfoque
El primer paso es definir claramente una visión y un enfoque. ¿Qué deseas lograr con el diseño de tu producto? Una visión bien definida establece dirección y crea una identidad para el sistema de diseño.
Pregúntate: «¿Qué tipo de experiencia queremos brindar a nuestros usuarios?» Tener objetivos claros permite que las decisiones se tomen con un propósito definido a lo largo del proceso.
2. Establece una base centrada en el usuario
Al crear tu sistema de diseño, considera a quiénes está dirigido: tu equipo de diseñadores, desarrolladores y tus usuarios finales. Asegúrate de que la base de tu sistema esté centrada en el usuario, mediante entrevistas o encuestas realizadas con tu equipo para comprender completamente sus necesidades y puntos de dolor. Esto ayuda a crear un sistema de diseño real y práctico que sea intuitivo y realmente útil para el desarrollo del producto.
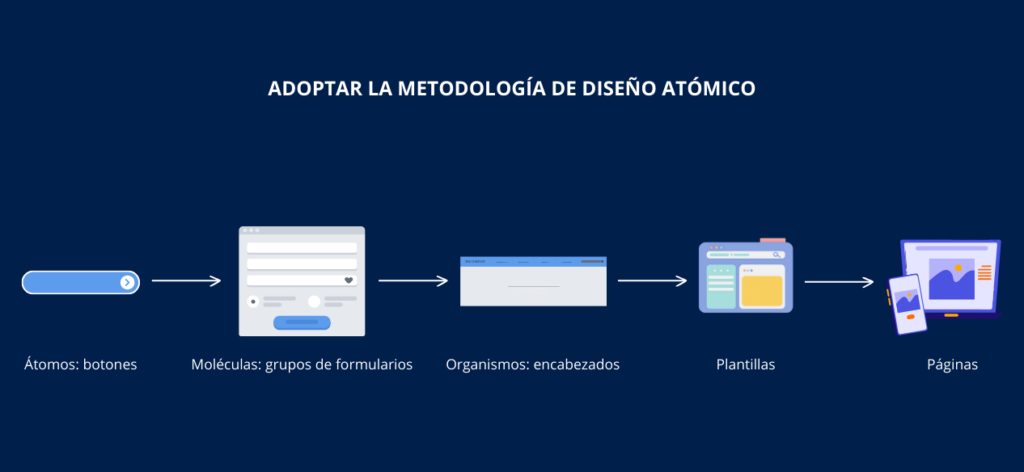
3. Adopta la metodología de diseño atómico
Aplica los principios del diseño atómico como base para construir tu sistema de diseño. El diseño atómico descompone los componentes de UI en bloques más pequeños: átomos (por ejemplo, botones), moléculas (grupos de formularios), organismos (encabezados), plantillas y páginas.
Este proceso ayuda a construir un sistema de diseño modular y escalable, donde los componentes se pueden combinar de diversas maneras para crear interfaces. Hace que el sistema sea a prueba de futuro y fácil de mantener.

4. Tokens para la consistencia
Los tokens de diseño son variables que contienen información sobre estilos visuales, como colores, espaciado y tipografía. Aseguran que los elementos mantengan una apariencia uniforme en todas las características y plataformas. También simplifican la actualización de los estilos visuales, ya que solo necesitas modificar un token.
5. Diseña para la variabilidad
Haz que los bloques de construcción sean flexibles y adaptables para servir a diferentes casos de uso. A menudo, durante la evolución de un producto, un equipo se encuentra con nuevas necesidades y escenarios. En lugar de especificar componentes fijos, asegúrate de que sean flexibles, lo que facilitará los ajustes o extensiones.
6. Construye bibliotecas de componentes para su reutilización
Desarrolla una biblioteca de componentes reutilizables, que sea fácil y rápida de encontrar para diseñadores y desarrolladores. Proporciona variantes para diferentes casos de uso, como estados deshabilitados, activos o de éxito. Organiza tus componentes en un repositorio visual con herramientas como Storybook, Figma o Sketch. Una biblioteca bien organizada garantiza que todos tengan acceso rápido a los recursos que necesitan.
7. Documenta el proceso—no solo el sistema
Muchos sistemas de diseño fallan por falta de documentación clara. Documenta el proceso, más allá de los componentes finales y las directrices. ¿Por qué se tomaron ciertas decisiones? ¿Qué problemas se resolvieron? Esta transparencia permite que otros comprendan y continúen evolucionando el sistema de diseño.
8. Crea un lenguaje visual que hable de tu marca
Los mejores sistemas de diseño capturan el lenguaje visual único de la marca. ¿Cuál es la personalidad de tu producto? ¿Qué tono o sensación debe transmitir a los usuarios? Define colores, tipografía, iconos y estilos de ilustración que reflejen la marca. Por ejemplo, el sistema de diseño de Slack utiliza colores brillantes e ilustraciones divertidas para crear una marca amigable y accesible.
9. Accesibilidad en todo momento
Haz de la accesibilidad una prioridad en el diseño. Al crear componentes y directrices, asegúrate de pensar en el contraste de colores, el tamaño de las fuentes y la navegación para personas con discapacidades. En otras palabras, incorpora la accesibilidad en cada parte de tu sistema de diseño para garantizar su cumplimiento y facilidad de uso para todos los usuarios.
10. Prueba en casos de uso reales
Antes de hacer oficial tu sistema de diseño, pruébalo en situaciones reales. Pide a diseñadores y desarrolladores que implementen funciones utilizando el nuevo sistema. Sus comentarios ayudarán a identificar brechas y refinar las directrices, haciendo que el sistema sea práctico y fácil de adoptar.
¿Por qué es clave contar con uno?
Aunque inicialmente puede parecer una tarea abrumadora, los beneficios a largo plazo de un sistema de diseño superarán con creces el trabajo involucrado, convirtiéndolo en una inversión estratégica. Aquí algunas ventajas únicas:
Productividad optimizada por componentes reutilizables
La mayor ventaja de un sistema de diseño es la eficiencia. Piénsalo como una biblioteca de donde diseñadores y desarrolladores pueden obtener componentes preconstruidos para reutilizarlos. No necesitan reinventar la rueda cada vez. Los componentes preconstruidos reducen la repetición y garantizan una implementación más rápida de nuevas funciones.
Experiencia de usuario armonizada a través de la consistencia
Un sistema de diseño garantiza experiencias de usuario consistentes, sin importar cuántos colaboradores hayan trabajado en el producto. El sistema de diseño de Carbon de IBM demuestra cómo es posible crear coherencia donde varios equipos presentan una visión unificada del producto. Esto mejora la confianza de los usuarios y la hace más confiable.
Colaboración mejorada entre funciones a través del trabajo en equipo
Los sistemas de diseño son esencialmente un puente de comunicación entre los equipos de diseño, desarrollo y producto. Garantiza que todos trabajen para alcanzar los mismos objetivos y tengan claridad sobre lo que es posible. Esto reduce la ambigüedad y facilita la alineación, dando como resultado una experiencia de producto cohesiva.
Escalabilidad fácil a medida que crece el producto
Con el crecimiento de un producto, a veces es difícil mantener la coherencia en su apariencia. Este crecimiento será mucho más sencillo con un sistema de diseño que incluya elementos reutilizables y directrices. Un sistema de diseño bien estructurado admite plenamente la incorporación de nuevas pantallas, funciones o módulos mientras mantiene una experiencia de usuario fluida.
Ejemplo de sistema de diseño
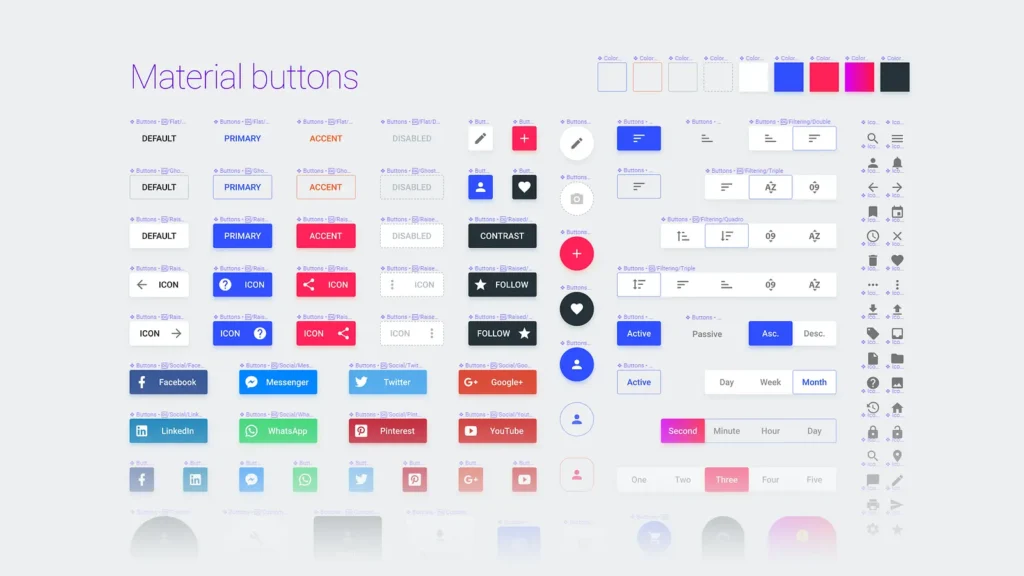
Material Design es un sistema de diseño de código abierto de Google que proporciona directrices para crear interfaces de usuario intuitivas, consistentes y atractivas en todas las plataformas y dispositivos. Busca crear continuidad en la forma en que las personas interactúan con objetos físicos y digitales, utilizando propiedades materiales familiares como la profundidad, las sombras y el movimiento.
Características Clave
Componentes
Material Design incluye una vasta biblioteca de componentes de UI pre-diseñados, como botones, tarjetas, barras de aplicaciones, cajones de navegación, formularios, controles deslizantes y muchos más. Cada componente incluye directrices detalladas sobre cómo usarlo, asegurando que tanto diseñadores como desarrolladores comprendan la mejor manera de utilizarlos.

Source: Medium
Estilización
Material Design ofrece herramientas sólidas para adaptar y personalizar elementos del diseño, alineándolos con la identidad de marca particular de una empresa. Esto es posible a través de temas que permiten cambiar colores, tipografía y apariencia visual sin alterar la funcionalidad subyacente.
Directrices
Para apoyar las mejores y más consistentes prácticas de diseño, Material Design mantiene una extensa biblioteca de directrices sobre el diseño, el uso del color, la tipografía, el movimiento, la interacción y más en cada aspecto del diseño UI/UX.
Movimiento e Interacción
Un principio fundamental de Material Design es su énfasis en el movimiento que transmite significado y mejora la usabilidad. Las animaciones significativas dentro de Material Design son intencionales y dirigen la atención hacia las partes esenciales de la interfaz. Este concepto garantiza que las transiciones y animaciones mejoren la interacción del usuario sin abrumarlo. Los elementos se mueven e interactúan de una manera que se siente intuitiva y natural.

Source: Agilie
Conclusión
Adoptar un sistema de diseño puede ser un cambio de juego para los equipos de desarrollo modernos. Permite que los desarrolladores y diseñadores trabajen juntos, eliminando la fragmentación del código y los productos de apariencia descoordinada. Además, hace que los productos sean más intuitivos y agradables para los usuarios. Esto no solo ahorra tiempo y dinero, sino que también mejora la calidad general del producto y la experiencia del usuario final.
Por lo tanto, la próxima vez que tu equipo comience un nuevo proyecto o considere mejorar un producto existente, piensa en crear un sistema de diseño que asegure la coherencia, ahorre tiempo y haga que el producto sea más eficiente. Y, si aún tienes dudas, echa un vistazo a ejemplos como Material Design y aprende cómo su éxito impacta la experiencia de usuario global.
Si tu equipo sigue principios ágiles y busca la flexibilidad y la mejora continua, nuestro contenido sobre cómo las metodologías ágiles impactan la experiencia del cliente podría proporcionarte más información relevante.




